Hey #DataFam! Let’s give a warm welcome to our guest blogger this month, Caroline Swiger! We’re excited to feature her fantastic write-up on Custom Themes—a must read! Dive in and enjoy Caroline’s insights!
Save Time with Custom Themes!
Are you constantly looking for ways to save time? I think the answer for most of us is a resounding yes – in life, work, & vizzing! I have been (not-so) patiently waiting for Custom Themes since #TC24, and with Tableau 2025.1, it is finally here! Read on to hear about my first experience with this new feature!
What are themes?
Themes refers to all stylistic and formatting choices made within a workbook. “Themes” have existed in Tableau for some time, but they never really did what people wanted, and have been largely ignored.

Most of my workbooks, particularly at work, begin with time spent formatting the workbook. I change the default font & sizes, turn off grid lines, & turn on a thicker zero line. It is a small investment that saves me time, but one that I repeat for every dashboard. The formatting options at the workbook level are also limited; I always find myself spending considerable time formatting throughout the viz process, from tooltips to charts to the dashboard itself.
What are Custom Themes?
The Tableau Desktop & Web Authoring guide describes custom themes as the ability to quickly apply formatting choices like fonts and colors to an entire Tableau workbook via a JSON file.

What style elements are supported?
There are 20 style elements available in Tableau that are currently supported for custom themes in Tableau 2025.1. They include:
| Style Element | Description | Style Attributes |
| all | Formats all fonts across the entire workbook. | Font – color |
| Font – family | ||
| worksheet | Formats the worksheet default font. | Font – color |
| Font – family | ||
| Font – size | ||
| worksheet-title | Formats the worksheet title font. | Font – color |
| Font – family | ||
| Font – size | ||
| tooltip | Formats the tooltip font. | Font – color |
| Font – family | ||
| Font – size | ||
| dashboard-title | Formats the dashboard title. | Font – color |
| Font – family | ||
| Font – size | ||
| story-title | Formats the story title font. | Font – color |
| Font – family | ||
| Font – size | ||
| header | Formats the header font. | Font – color |
| Font – family | ||
| legend | Formats the legend body font & background color. | Font – color |
| Font – family | ||
| Font – size | ||
| Background – color | ||
| legend-title | Formats the legend title font on all worksheets. | Font – color |
| Font – family | ||
| Font – size | ||
| filter | Formats the filter body font & background color on all worksheets. | Font – color |
| Font – family | ||
| Font – size | ||
| Background – color | ||
| filter-title | Formats the filter title font on all worksheets. | Font – color |
| Font – family | ||
| Font – size | ||
| parameter-ctrl | Formats the parameter body font & background color on all worksheets. | Font – color |
| Font – family | ||
| Font – size | ||
| Background – color | ||
| parameter-ctrl-title | Formats the parameter control title font on all worksheets. | Font – color |
| Font – family | ||
| Font – size | ||
| highlighter | Formats the highlighter body font & background color on all worksheets. | Font – color |
| Font – family | ||
| Font – size | ||
| Background – color | ||
| highlighter-title | Formats the highlighter control title font on all worksheets. | Font – color |
| Font – family | ||
| Font – size | ||
| page-ctrl-title | Formats the page card title font on all worksheets. | Font – color |
| Font – family | ||
| gridline | Formats the gridlines on a view. | Line – visibility |
| Line – pattern | ||
| Line – width | ||
| Line – color | ||
| zero line | Formats the zero line on a view | Line – visibility |
| Line – pattern | ||
| Line – width | ||
| Line – color | ||
| mark | Formats the mark color on a view. | Mark – color |
| view | Formats the background color on a view. |
Source: Tableau Desktop & Web Authoring Help
Action plan!
The Tableau documentation online includes example code that could be used to create the JSON custom theme file. My background is not coding-heavy, so I decided to:
- Create a simple viz using style elements supported with custom themes,
- Export my own custom theme, &
- Import it to a new workbook to see how well it worked!
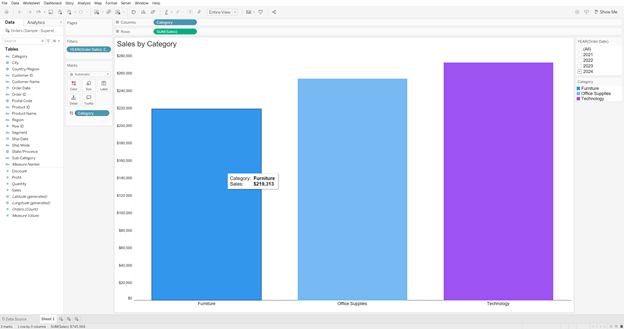
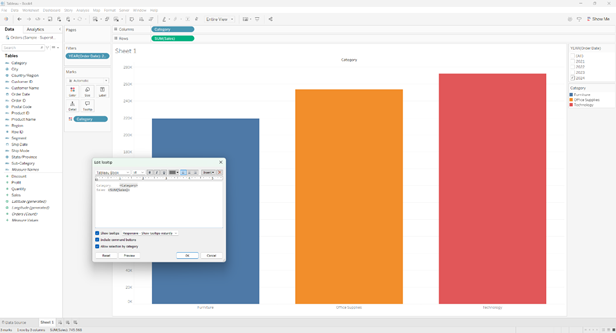
Step 1: Format worksheet
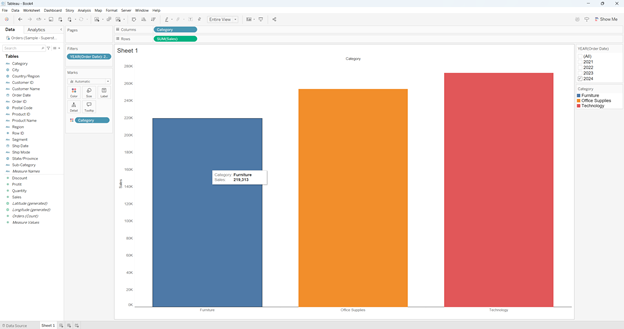
Here is the simple Superstore worksheet I created:

Style choices made at the workbook-level (those supported by custom themes have a ✅!):
- Workbook font: Poppins ✅
- Grid Lines: Off ✅
- Zero Lines: Solid Line✅, 1px✅, #1b1b1b✅
Style choices made in the worksheet:
- Worksheet title: 18pt ✅, #333333✅
- SUM(Sales) Axis: #1b1b1b, Ticks – none, Numbers: Currency (Custom)
- Category Header: 11pt, #1b1b1b
- Color legend: Title – 11pt✅, #1b1b1b✅; Body – 11pt✅, #1b1b1b✅
- Filter and Set Control: Title – 12pt✅, #1b1b1b✅; Body – 11pt✅, #1b1b1b✅
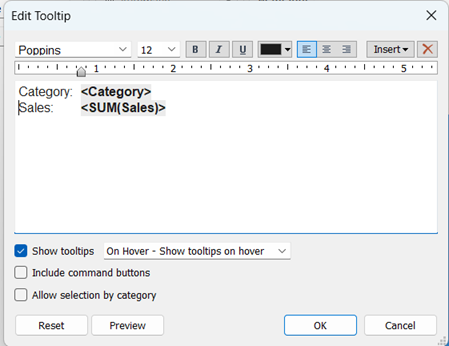
- Tooltips: 12pt✅, #1b1b1b✅, Bold variables

Admittedly, this is not an extensive list of formatting choices on my part – just 23; 27 if you include the tab in the tooltip, deselecting the command buttons & allow selection by category options, & choosing to show tooltips on hover. I anticipated that custom themes would cover 17 of them – not too shabby if all went well.
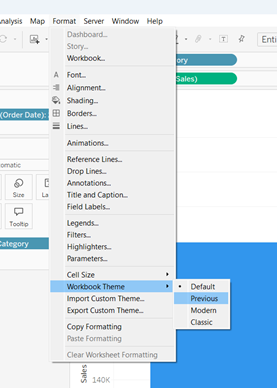
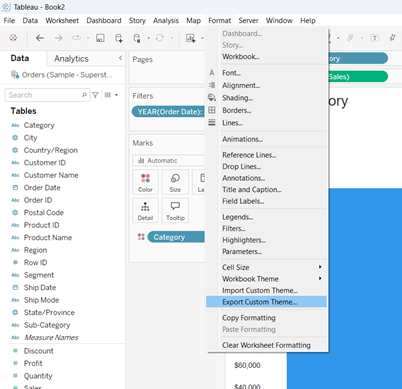
Step 2: Export custom theme
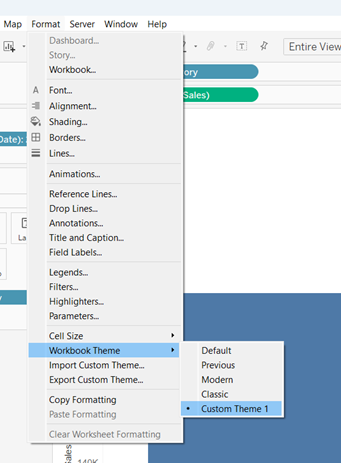
After formatting my worksheet, I went to Format > Export Custom Theme… and saved it in My Tableau Repository as ‘Custom Theme 1.json’ (original 😂).

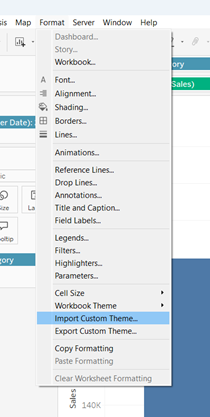
Step 3: Recreate worksheet in new workbook & import custom theme
I opened a fresh workbook & recreated the basic view without adjusting any of the default formatting.

Then, I went to Format > Import Custom Theme… and selected ‘Custom Theme 1.json’ from the list.

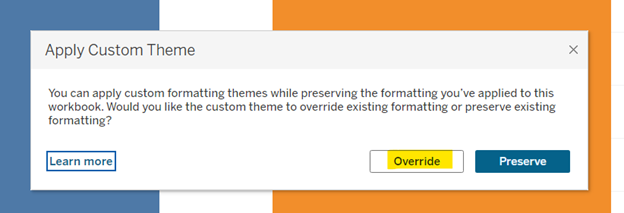
When the Apply Custom Theme message popped up, I clicked Override.

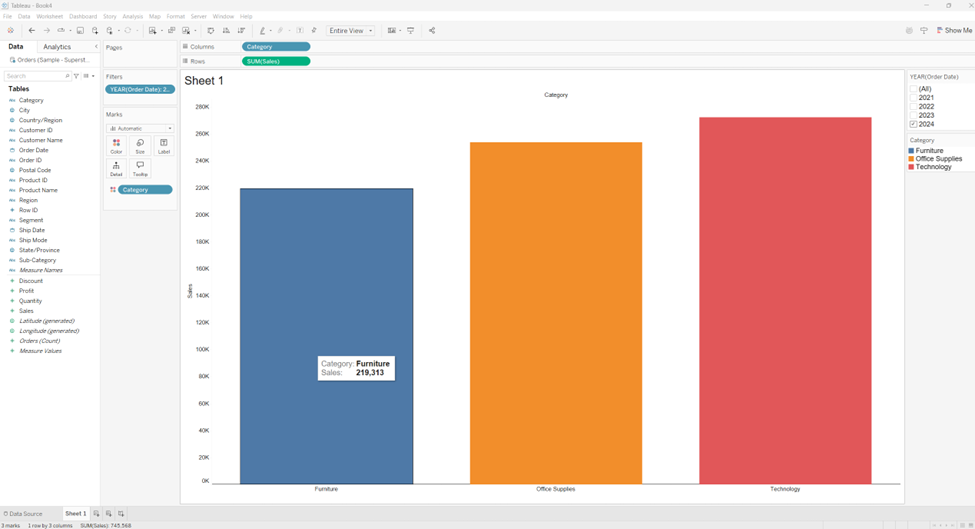
Drum roll, please…
And here is the resulting worksheet with my very first custom theme applied!

So how did it do?
| Style Element | Success? |
| Workbook font = Poppins | ✅ |
| Grid lines = off | ✅ |
| Zero line = solid | ✅ |
| Zero line = 1pt | ✅ |
| Zero line = #1b1b1b | ✅ |
| Worksheet-title = 18pt | Font size remained default 15pt |
| Worksheet-title = #1b1b1b | ✅ |
| Color legend (title) = 11pt | ✅ |
| Color legend (title) = #1b1b1b | ✅ |
| Color legend (body) = 11pt | ✅ |
| Color legend (body) = #1b1b1b | ✅ |
| Filter & set control (title) = 11pt | ✅ |
| Filter & set control (title) = #1b1b1b | ✅ |
| Filter & set control (body) = 11pt | ✅ |
| Filter & set control (body) = #1b1b1b | ✅ |
| Tooltip font = 12pt | Font size remained default 10pt |
| Tooltip font = #1b1b1b | Partial credit? The headers remained the default gray but the variables were #1b1b1b (maybe this is all it applies to?)  But extra credit for maintaining my tab! I will take it! |
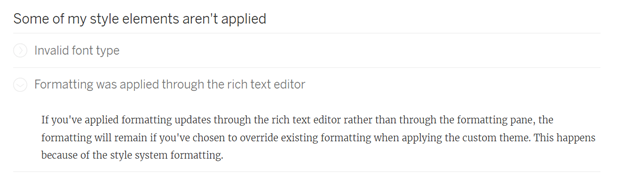
I looked at the troubleshooting guide because it was probably me & not Tableau 😉.

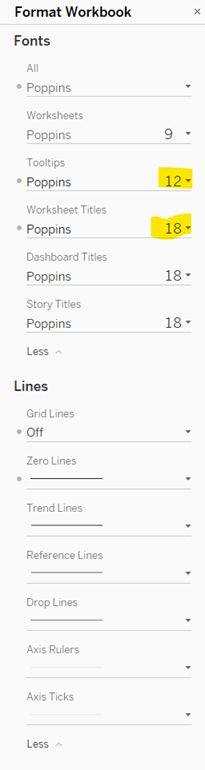
Aha! The key is to use the formatting pane:

I exported & imported again with success! 17/17 expected style elements present!

Hey, look! Now my highly original name for my very first custom theme appears in the list of options! Neat!

Final thoughts
I am excited about the initial release of custom themes and pumped for my organization to upgrade to 2025.1 so I can create my standard template go-to. What may have been 20+ clicks is now just one, and that is awesome.
Custom themes may not be a radical time saver yet, but it has so much potential. Can you imagine if you were able to choose more of your own defaults? Sit down to start a viz and import a theme where all the styling is suited to your preferences, down to the charts? I can hear a choir of angels singing now…
Note from Sarah:
Thanks to Caroline this comprehensive guide on Custom Themes! If you’re interested in connecting with Caroline, you can find her on LinkedIn or Tableau Public. I especially love her #VizoftheDay about UFO Sightings!
Happy Vizzing!