Toggle buttons are a great way to add interactivity to a dashboard, and Tableau’s Single Checkbox Parameter dashboard extension is a quick & easy way to do so!
A few months ago, I came across a twitter post by Fredrick Frey that referenced this technique, which inspired me to give it a try. You can check out Fredrick’s ‘Fix the Bruce!, Australia’s most dangerous road’ viz here.
This got me thinking: if this dashboard extension is new to me, it may be new to others as well. And with that idea, a blog post was born!
Before we jump into the “how-to” part of this blog post, there are two things you should know.
First, a note about the name. “Single Checkbox Parameter” is slightly misleading. It can be a checkbox, but it can also be displayed as a toggle button as shown in Fredrick’s viz and the method I chose for my viz as well. The key point to emphasize is that this extension allows for single selection only, meaning only one item can be true at any given time.
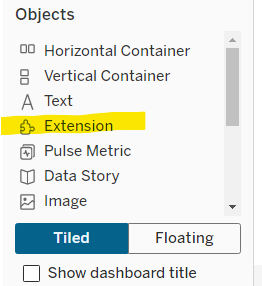
Second, you may be wondering what exactly are dashboard extensions anyway??? Dashboard extensions allow you to add features to a dashboard as you would add standard objects to a dashboard, and can be found in the left bottom corner of the Dashboard pane, under “Objects’.

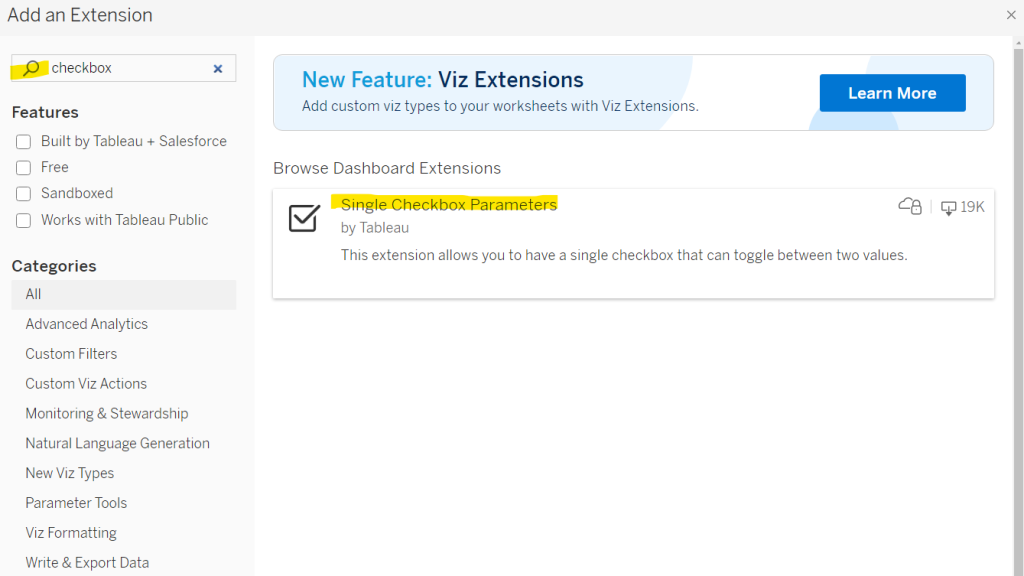
When you drag the Extension object on to a dashboard, a dialog box appears. I used the search box to find the Single Checkbox Parameters extension. Click on this item and follow the prompts to add it to your dashboard.

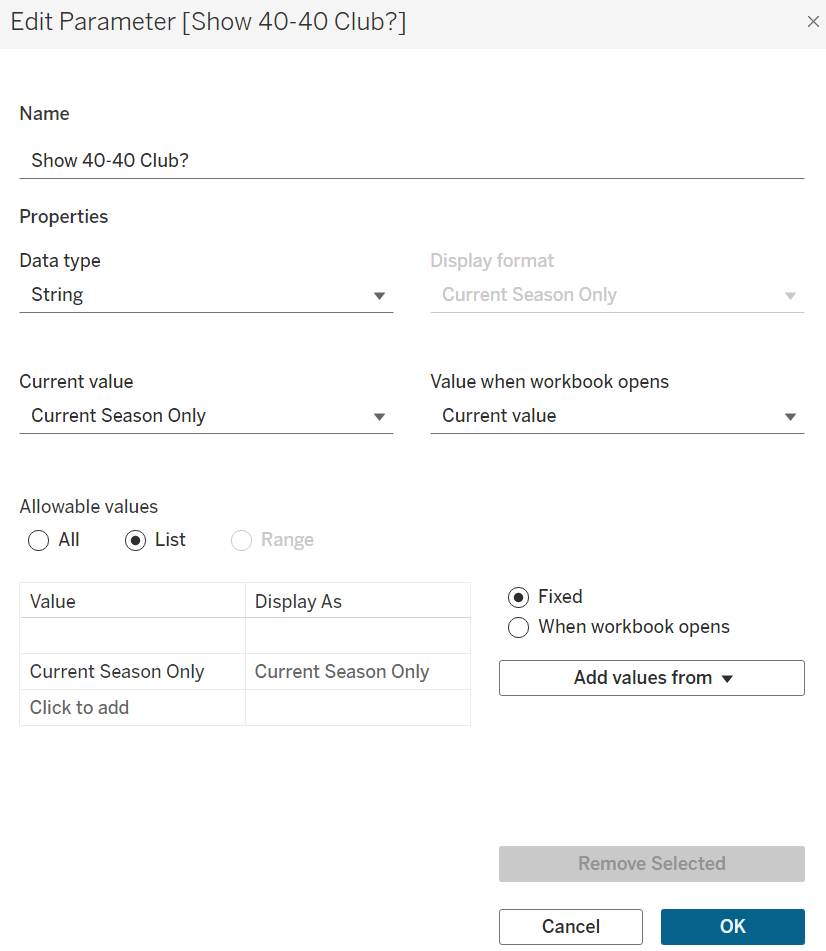
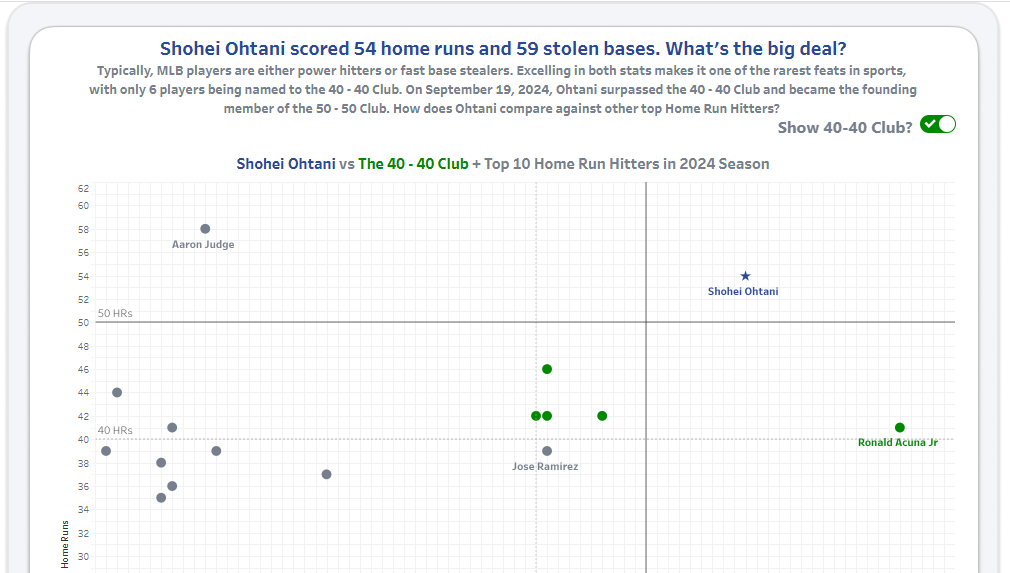
In the case of the Single Checkbox Parameter, you will need a parameter set up before adding the extension to your dashboard. Let’s take a closer look at how I did this for my Ohtani vs Top Home Run Hitters viz. For this dashboard, I wanted the audience to have the ability to show or hide the Top 40 Club. To do this, I created a parameter [Show 40-40 Club?] with a string data type and a specific List of Allowable Values. You’ll notice in this screenshot the first item in my list is actually a space, instead of ‘Show 40-40’. I used a blank space to accommodate formatting choices later on in the design process.

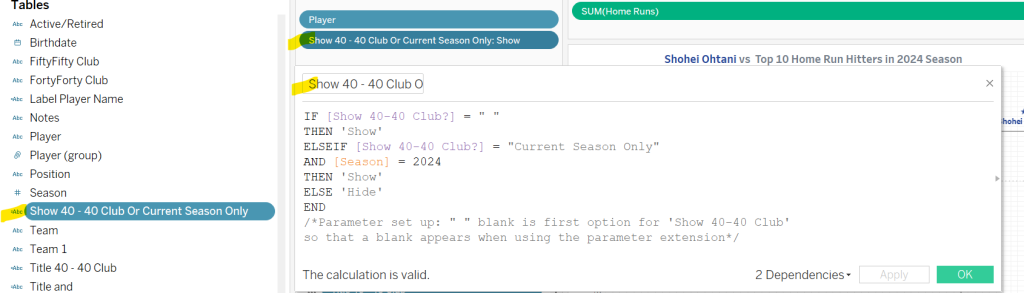
Next, I used this parameter in a calculated field, and placed this calculation on the Filter Shelf set to Show.

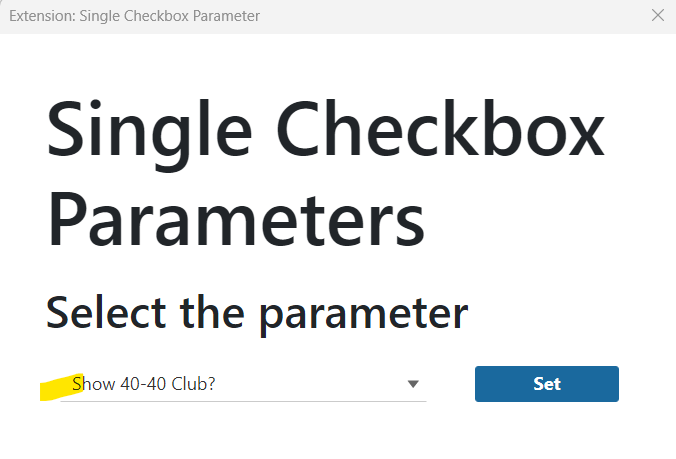
With these items in place, I was now ready to add this sheet to my dashboard, along with the Single Checkbox Parameter extension object. Following the prompts, Tableau will ask you to confirm the parameter you wish to use.

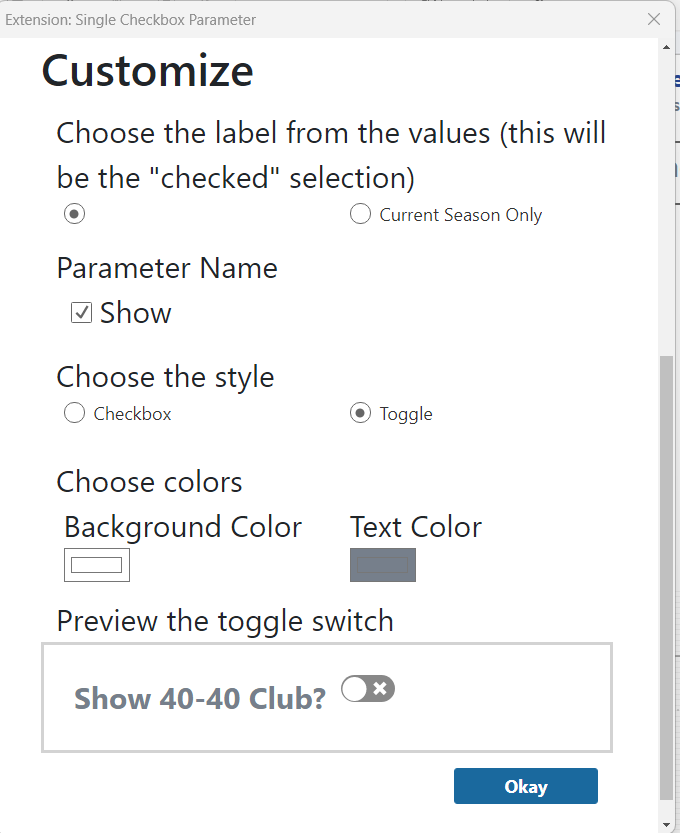
Tableau also provides you with some options to customize the appearance of the extension. This is where you will find the option to choose between the checkbox or the toggle. I chose to display the parameter name, toggle style, and selected a white background with grey text color.

Presto! A toggle button that adds interactivity without having to create a custom shape or image.

Feel free to download my workbook if you’re interested in reverse engineering this solution. If you are curious to learn more about dashboard extensions, you can check out this page on Tableau’s website or this blog post by Ewald Hofman and Wilson Po.
Happy Vizzing!


























